感谢客户“小毛孩”对我们的提醒,让我们能够有机会为视障人士提供便利,麦客也会始终牢记自己的社会使命,让世界变得更好~
提到视障人群,大概您也会产生同样的疑问:看不见的人,是如何上网的呢?
视障人士一般都是在读屏软件的帮助下上网的——电脑上,读屏软件会将键盘定位到的内容“读出来”;在手机里,开启无障碍模式后,读屏软件会将手指触碰位置的信息“读出来”。以此让用户了解屏幕中展示的具体内容,再选择后续要执行的操作。
但读屏软件并非万能,尤其在访问表单这类有一定交互要求的网页时,需要对网页做相应的优化,才能让读屏软件正常发挥作用,引导用户去选中选项,填写题目,顺利完成表单提交。
感谢前人的努力,整理了《Web内容无障碍指南 (WCAG) 2.0》标准,用来指导网页的无障碍优化。根据这个标准,麦客对表单做了相应的优化改进,希望可以更好地服务特殊人群,简单介绍一下具体的改动内容:
扩大识别区域
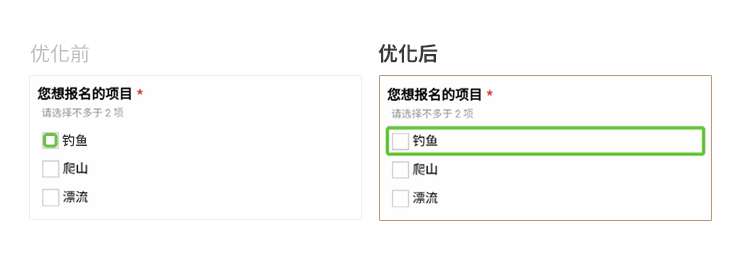
以多选的选项为例:
- 未优化时,识别区域只有复选框图标,非常难定位,几乎无法操作;
- 优化后,选项文字和复选框图标会成为一个整体,更容易定位识别。

为控件增加说明文字
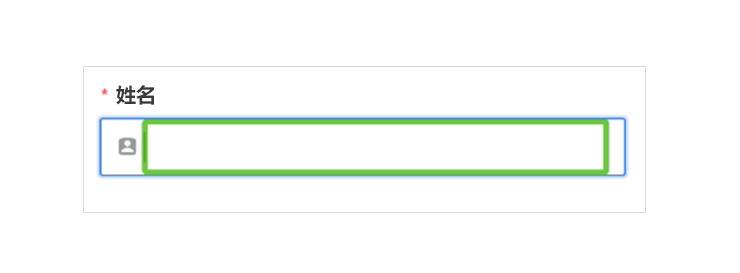
以最常见的文本框为例:
- 未优化时,读屏软件只会读出:“编辑框”,连续多个文本框在一起时容易错位,需要反复确认;
- 优化后,读屏软件会读出:“编辑框、姓名、必填”,重复一遍组件的标题和必填设置,避免填错。

报错优化
此外,麦客还提供了更详细的报错提示信息,并针对多行文本组件、排序组件、详细编辑模式的姓名组件等,提供了更加细致明确的操作指引。
录屏演示
让我们通过一段简单的录屏演示,了解一下读屏的优化效果吧:









