图片轮播,常见于很多网站的首页banner轮播图片,可以在有限的空间中展示多张图片,并且可以设置图片点击链接,指引用户跳转到不同的地方去(如下)。
一、使用图片轮播组件

图片轮播组件是在图片选择、上传、展示之外的又一个图片类组件,主要用于以轮播的形式来展示多张图片,常见于各类网站的首屏banner位置。
图片轮播的添加跟其它表单组件一样,在编辑表单时,单击组件或者拖拽组件至合适的位置即可完成添加,同一个表单中,你也可以同时添加多个图片轮播组件。
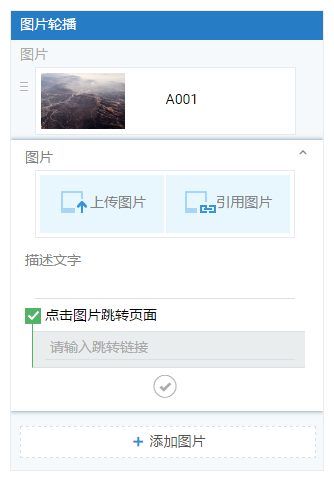
当你需要编辑它时,选中图片轮播组件,就可以在右侧进行相应的编辑和设置了。同时,图片轮播也支持“挤一挤”功能,你可以把多个图片轮播挤在一行,也可以和其它组件挤在一起,调整成你喜欢的表单布局。
让我们来具体看一下,图片轮播都有哪些编辑设置功能~
1. 选择样式
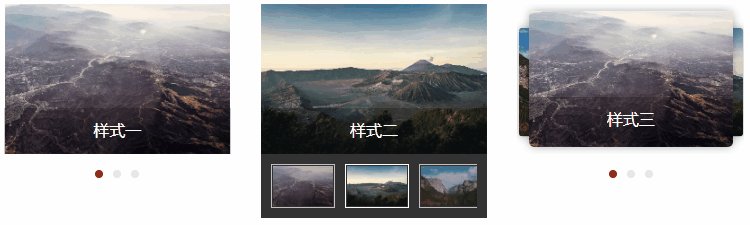
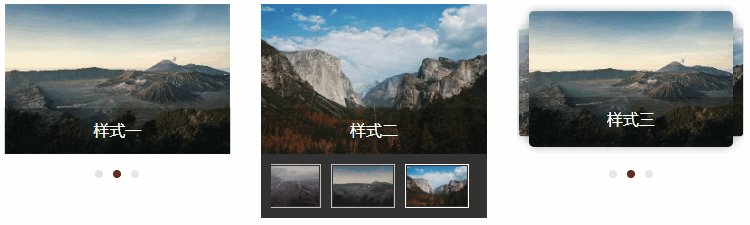
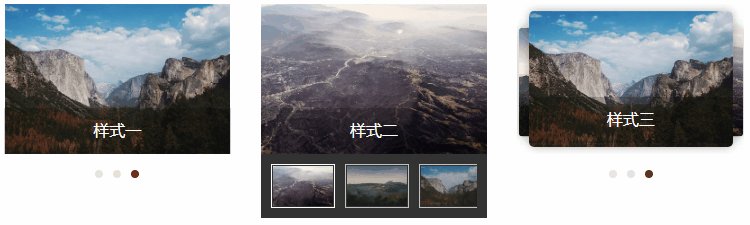
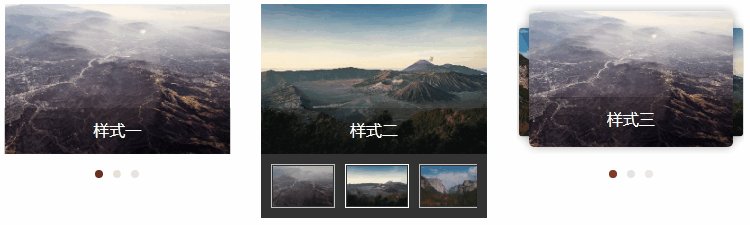
图片轮播有三种样式可选,三种样式究竟有何不同,还是直接通过表单实例来看看吧,如下:
2. 添加图片
跟其它图片类组件类似,上传图片可以选择从本地上传,或者直接引用在线图片地址。此外,还可以填写描述文字并设置图片跳转页面地址,不同的轮播样式,描述文字的展示形式也有细微的差别,可以通过表单预览来随时确认。

一个图片轮播组件中可以添加的图片数量没有限制,不过一般不要超过5张,毕竟图片要一张一张展示出来,图片太多排在后面图片就机会没有了展示机会。
当上传了多张图片后,你可以通过拖动每组图片左上方的“三”形小图标来调整各个图片的上下位置来调整各张图片在轮播时的先后顺序。
【注意】
图片轮播、图片展示、图片选择等表单组件都是在编辑表单时由制表人选择图片上传,这些图片是展示给填表人查看的,是展示性的图片;如果想要通过表单收集图片/照片,可以通过图片上传或者附件组件,让填表人将自己的图片上传后,随反馈一起提交上来。
3. 播放设置
可以在播放设置中调整轮播图片的高度,切换速度和切换效果。
图片高度默认是根据你上传的第一张图片的高度来确认的,如果图片太大,系统会在保持图片不变形的前提下,自动进行压缩;你也可以手动调整图片的高度至你想要的任意数值,随时注意生成的效果即可~
切换速度,也就是每张图片的展示时间,时间一到,自动切换下一张。你能够以1秒为单位,调整图片的切换间隔时间,最少为1秒。
切换效果则指的是两张图片切换时的动画效果,系统提供了三种图片切换效果:水平滚动、垂直滚动和淡入淡出。不过,由于第三种样式的轮播图片较为特殊,所以,暂时只有前两种样式的轮播图片可以调整图片切换效果。
还是让我们直接从表单实例中感受不同样式与不同切换效果的组合吧~
二、付费购买

“图片轮播”是表单付费组件,需要付费购买后才能使用。
“图片轮播”组件有两种购买方式:单个表单和所有表单。两种方式都是终身适用,一经购买终身有效,只是适用范围不太一样,请根据自己的实际需要进行选择。购买后,一个表单中添加轮播图片组件的数量是没有限制的,想添加几个都可以。
版本支持
| 版本支持 | 个人简易版 | 个人标准版 | MikeCRM 企业体验版 |
MikeX正式版 | MikeX专业版 | MikeX旗舰版 |
| 图片轮播 | ❌ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |