制作表单看似简单,但要让你的表单如行云流水一般,也需要一些用心的巧思。我们给你归纳了十个制作表单时候的小技巧,简单的应用就可以让表单更友好、用户体验更流畅,快来了解看看吧~
以下内容为操作建议,请根据实际场景综合考量,灵活运用 !!!
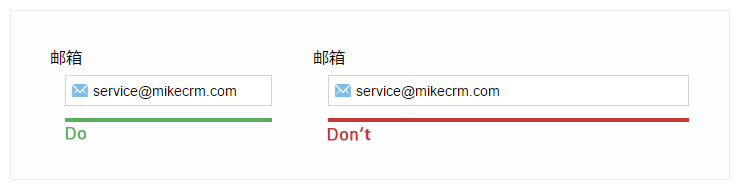
NO.1 输入框的长度要适中
输入框的长度和答案要匹配。面对字段为固定长度时,如手机号、邮编、邮箱,最好是匹配合适的宽度。

功能推荐:编辑组件外观样式-组件宽度随心设置

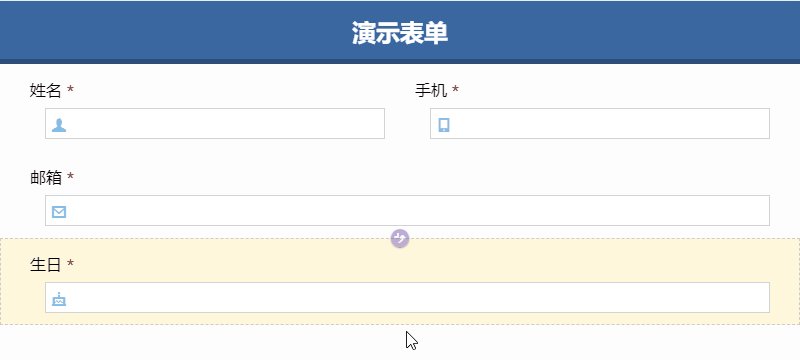
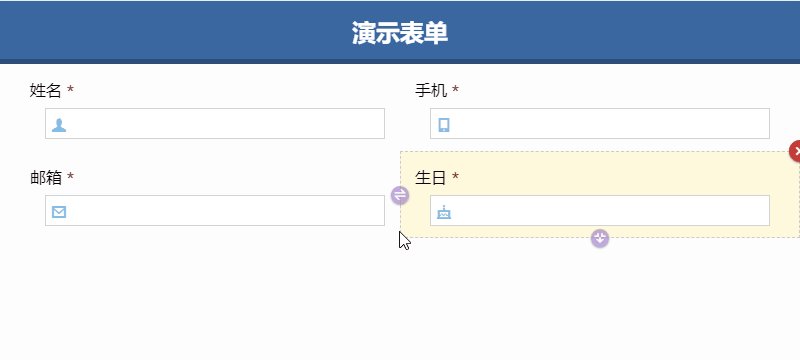
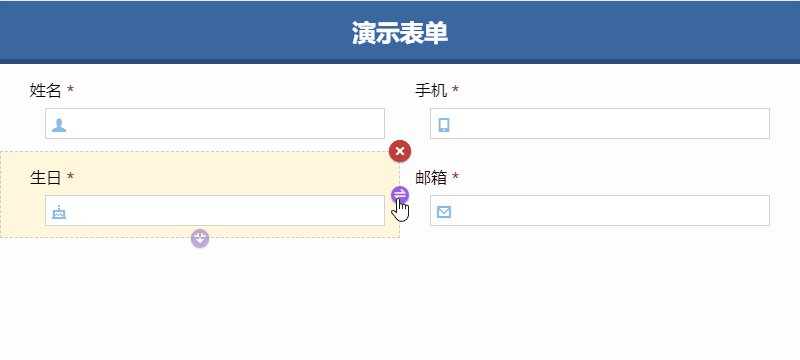
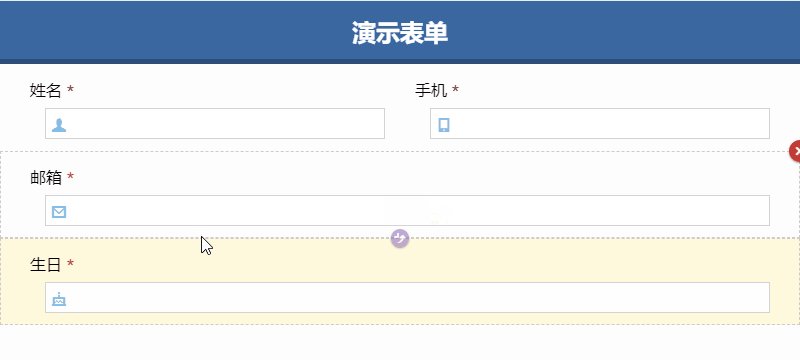
NO.2 多列排版,更省空间
输入框较多时,一列排列容易造成下拉版面过长,这时可将输入框进行多列排版,节省空间。

功能推荐:组件设置“向上挤”,进行多列排版

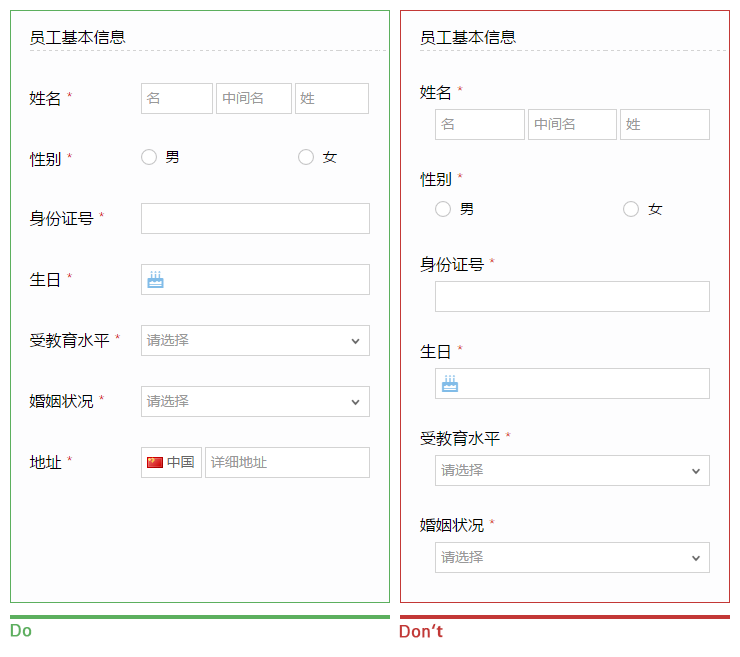
NO.3 标题和输入框布局要合理
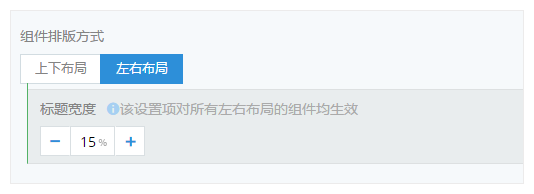
面对大批量数据输入的情况,相较于“上下布局”即标题和输入框顶部对齐的方式,更建议使用“左右布局”即标题和输入框左对齐。这样会更便于用户浏览,也会大大缩短页面的高度。(ps.移动设备更合适顶部对齐的方式,因此我们进行了移动端适配)

功能推荐:编辑组件外观样式-组件排版设置上下/左右布局

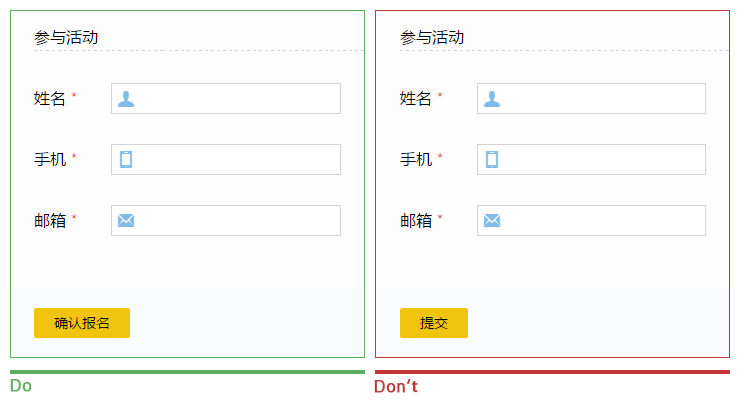
NO.4 更具行为召唤 Calls To Action 能力
行为召唤的“提交按钮”应该明确表明其目标意图:比如“确认报名”、“马上下单”、“立刻购买”等等,正确合理的使用行为召唤,可以给你带来更高的转化率和收益。

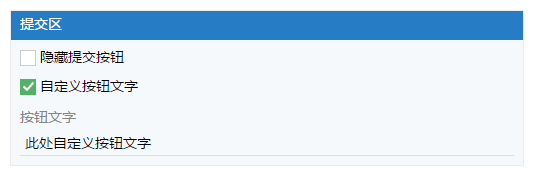
功能推荐:编辑表单-提交区-自定义按钮文字

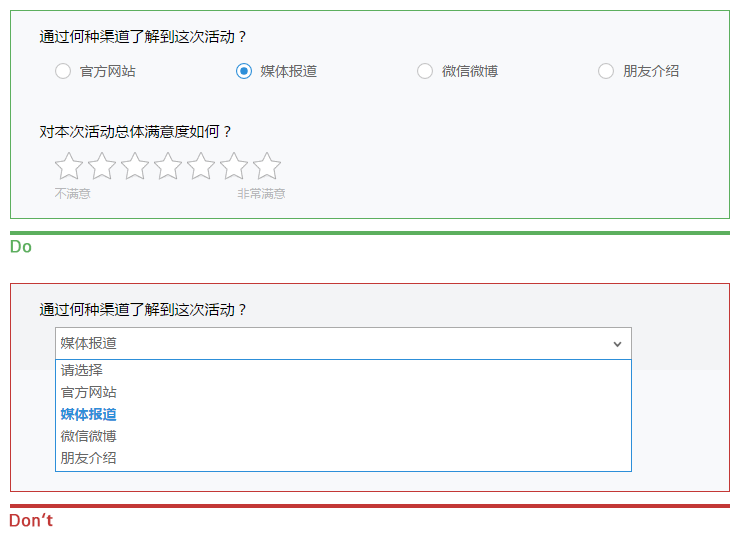
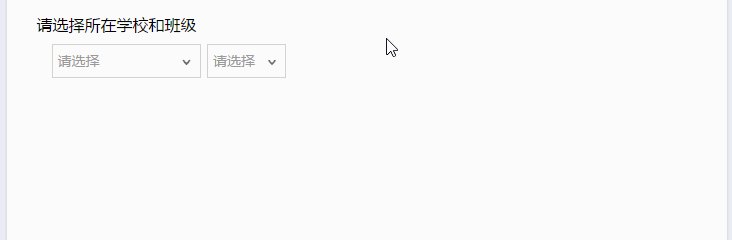
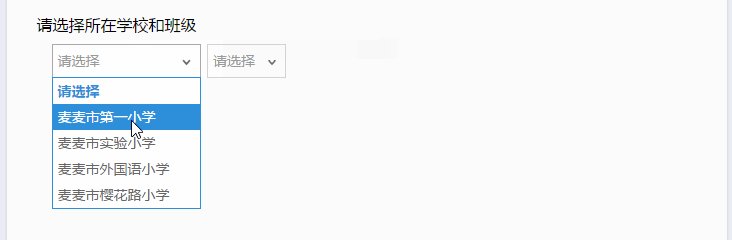
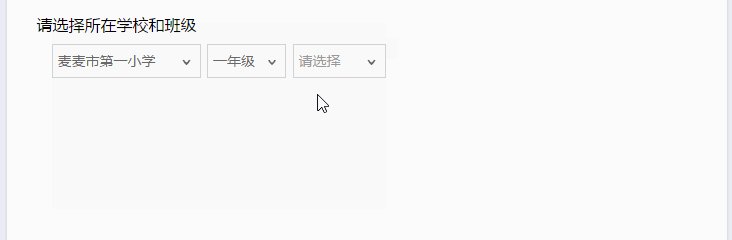
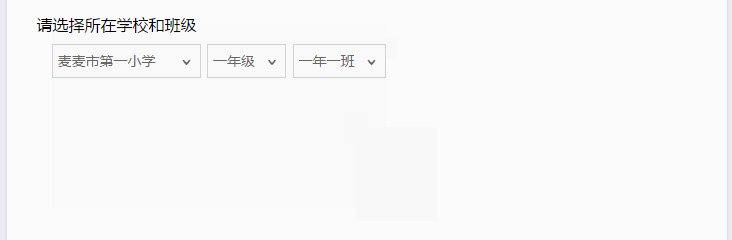
NO.5 选项少于4个,就全部显示出来
假如将选项隐藏到下拉列表中,用户需要点击两次才能完成选择操作,因此建议当选项大于 4个时再考虑使用下拉列表。假如选项大于 25 个,巧用多级下拉。

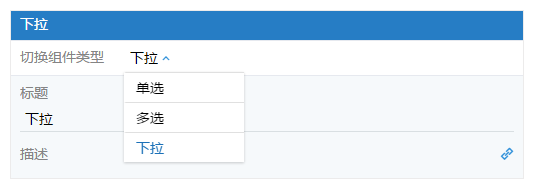
功能推荐:编辑组件-切换组件类型,多级下拉组件


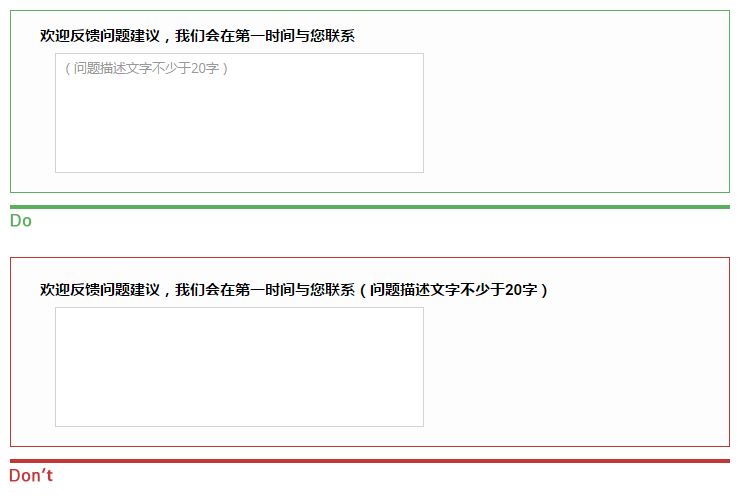
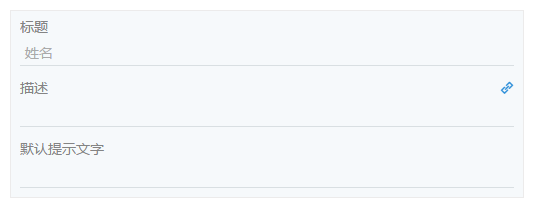
NO.6 标题/默认提示文字配合使用
标题不宜过长,善用输入框默认提示文字,能更加明确主次。

功能推荐:组件编辑-设置默认提示文字

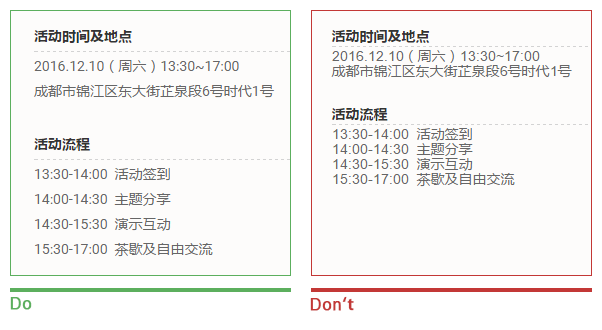
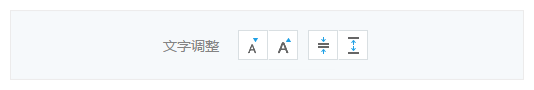
NO.7 文字之间的行高间距要适中
文字排列过于紧密或松散均不利于阅读,合理调整间距大小能明晰内容传达。

功能推荐:表单外观-文字大小/行高一键调整

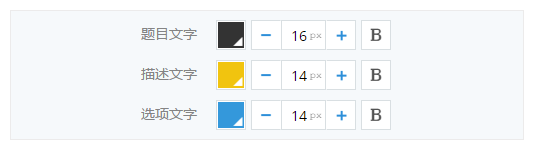
NO.8 标题加粗&字号调整,使内容更清晰
标题加粗,调整合适的字号,会降低阅读和浏览的难度,更容易被接受。

功能推荐:表单外观-内容区各处文字的字号、颜色、加粗设置

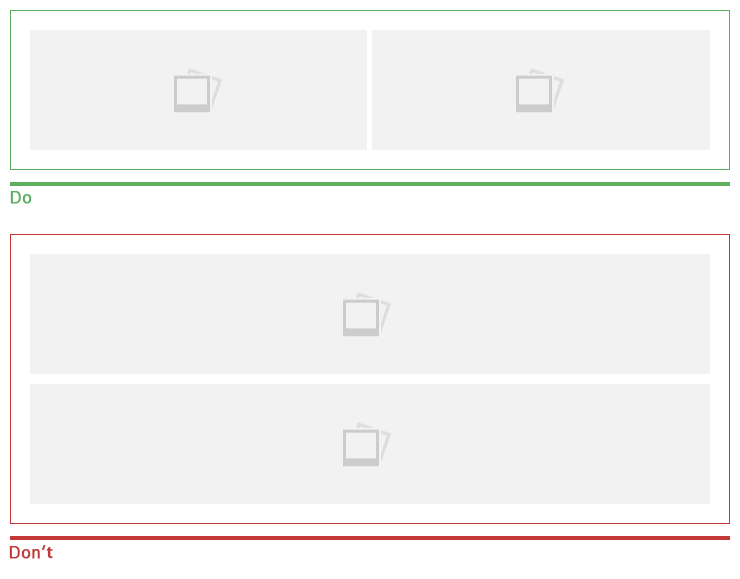
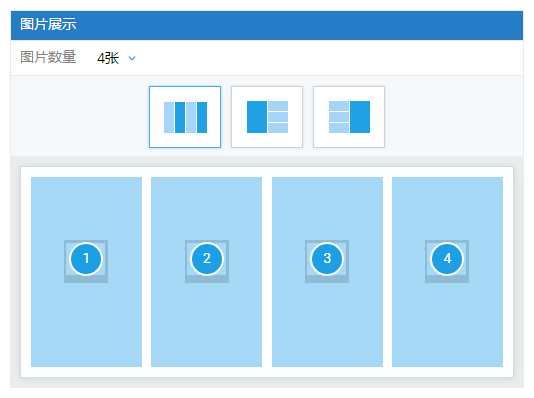
NO.9 展示图片,巧妙排列
展示性的图片太多,一行排列会导致页面过长,可根据实际情况,设置一行多张图片。

功能推荐:图片展示组件-多图排列

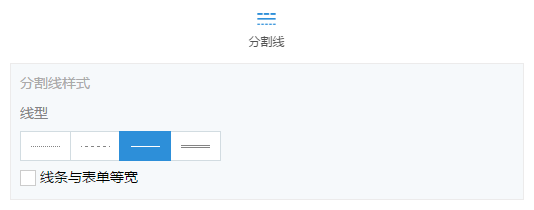
NO.10 内容要归类
如:个人信息(姓名、出生日期)、账号信息(邮箱、卡号)、联系方式(详细地址、所在城市、所在国家、电话号码),用分割线进行分类。

功能推荐:分割线组件

以上10个简单的表单设计巧思,都是站在用户的立场去考虑的。我们也希望借由此,对麦客表单的创建者们有所启发,帮助大家制作出更加用户友好的表单,在你们实际应用中获得更多用户、消费者们的青睐!
让我们一起为之努力。
♥(比心~)










